Selection Highlighter
Extension Actions
CRX ID
nepmkgohgoagfgcoegjaggacodcpdibj
Status
- Live on Store
Description from extension meta
Highlight occurrences of selected text, with or without a keypress.
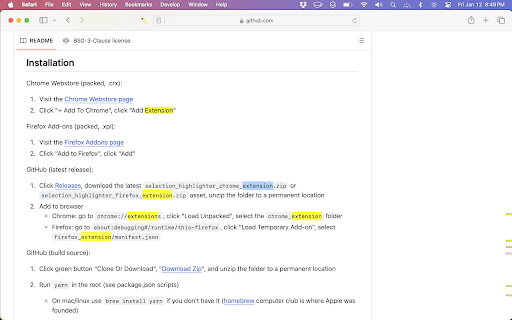
Image from store

Description from store
For code inspection and document analysis: search for and find keywords.
- No need to press CMD+F
- Maintains current selection
- Open source and configurable options (JavaScript)
- Ensure a "gate" key is pressed
- Match whole word and/or case-insensitive
- Blacklist bad hosts and ancestor HTML nodes
Highlight works on all sites, including GitHub, StackOverflow, HackerNews, Reddit, etc.
See all code involved:
1. Dev Console -> Sources -> Content Scripts -> Selection Highlighter
2. chrome://extensions -> Selection Highlighter -> Options -> Dev Console -> Sources
Latest reviews
- Vlad
- This extension has the highest simplicity/impact ratio out of any other. I forgot to activate it for some reason, for a week, and I swear my quality of life diminished.
- Alejandro Franco
- Works like a charm. Specially when you're a developer and want to highlight the same instance of a variable and find where they are.
- Martin Chamberlin
- Perfect. Does exactly what it says.
- Django soeterboek
- Perfect extension
- Dr Frogga
- Feature request, when there is a really long string, gmail adds <wbr>, within the long string <p style="font-size:18px"> <wbr>really_long_string<wbr>_really_long_string<wbr>really_long_string_<wbr>_etc </p> It would be great if Selection Highlighter could deal with this, thank you.
- Vin Wang
- Awesome extension. It makes my work more efficient. Just one minor suggestion: the extension may block the page for long time when the page is huge and there are tons of selected text. It would be great to limit max number of instances to speed up, because most of time we don't really need to see thousands of instances highlighted.
- Anton Prokopets
- Very good! 💪🏼
- KeroseneCat
- It kind of works, but the annoying thing is that it doesn't function for symbols. So searching something like * or + alone won't work...and guess what I needed this for. :')
- Jim Sneeringer
- Maybe I'm dense, but I can't make it work at all. Instructions might help, or maybe it's just broken.
- Dwayne Hawkins
- Productivity++
- Juan David Patiño
- Quite helpful!
- C P
- Works perfect (without searching, without button click, just double clicking one word is enough)
- Will Chang
- Good stuff! Really easy to use and helpful for people who are hard to find same words in a webpage.
- LOVEFORALL (LOVE FOR ALL)
- Why does the highlighted word , the highlight disappear with one click? How to make the highlight stay fixed until the next word is highlighted?
- Łukasz Kurzyniec
- I love this extension! Super easy to use, Real time saver for me.
- Dodgy Woodcock
- Works great! Could you tell me how I can leave the word that I originally marked highlighted? I need the original word to remain highlighted as a marker after I deselect it with the cursor. How to get this behavior?
- Jake Z
- Exactly what I wanted. Double click a word and it highlights all occurrences on the page. I like how transparent the developer tries to be.
- Jake Z
- Exactly what I wanted. Double click a word and it highlights all occurrences on the page. I like how transparent the developer tries to be.
- Phezylus notiles
- util
- Phezylus notiles
- util
- Yuhe Chen
- Love this extension, simple and efficient. Wondering if there's way to toggle multiple highlighting, i.e when selecting new words, add the new highlight (maybe in a different color) and also keep the previous highlight. There are some cases that I want to grep for multiple keyword. Thanks in advance.
- Yuhe Chen
- Love this extension, simple and efficient. Wondering if there's way to toggle multiple highlighting, i.e when selecting new words, add the new highlight (maybe in a different color) and also keep the previous highlight. There are some cases that I want to grep for multiple keyword. Thanks in advance.
- JOCLEY QUEIROZ ARAUJO
- Muito prático. Todos os desenvolvedores deveriam disponibilizar o código fonte da extensão como esse cara. Parabéns
- Kevin MacDowell
- Love it but in the last week or two it seems to have stopped working for me.
- Kevin MacDowell
- Love it but in the last week or two it seems to have stopped working for me.
- Ikai Kaimi
- Works but not on Google Docs which I'm trying to use it for so I can mass edit docs.
- Ikai Kaimi
- Works but not on Google Docs which I'm trying to use it for so I can mass edit docs.
- Travis Stone
- Doesn't work
- Travis Stone
- Doesn't work
- Ak
- awesome work bests
- Ak
- awesome work bests
- Clemens Ratte-Polle
- Selection Highlighter is the fastest Highlighter Addon :) Suggestion: make multi highlighting per STRG. Every text selected with Strg key gets also marked :)
- Clemens Ratte-Polle
- Selection Highlighter is the fastest Highlighter Addon :) Suggestion: make multi highlighting per STRG. Every text selected with Strg key gets also marked :)
- Laurence Lok
- Perfect!
- Laurence Lok
- Perfect!
- Josh Howard
- I was getting irritated trying to follow some things and about to go write one of these. Yours works perfectly, thanks for saving me the time and keeping open source.
- Josh Howard
- I was getting irritated trying to follow some things and about to go write one of these. Yours works perfectly, thanks for saving me the time and keeping open source.
- JW Kirk
- Excellent tool. Thank you!
- JW Kirk
- Excellent tool. Thank you!
- 履霜
- 很好用,感谢!
- Jesse Lee
- BEST! love it so much, thank you!
- Jesse Lee
- BEST! love it so much, thank you!
- Camilo Urán
- Five stars! It's so simple, and yet I can change everything in the Options page. Color, regexp...this is an amazing extension. Love it, can't live without it! Doing code review without this extension is much much harder. Once again, amazing work! Love this one
- Camilo Urán
- Five stars! It's so simple, and yet I can change everything in the Options page. Color, regexp...this is an amazing extension. Love it, can't live without it! Doing code review without this extension is much much harder. Once again, amazing work! Love this one
- Mohamed Ahmed
- It's very useful extension, but there's a problem with the extension in code snippets in Microsoft Docs site, for example: https://docs.microsoft.com/en-us/aspnet/core/migration/22-to-30?view=aspnetcore-5.0&tabs=visual-studio#authorization-for-specific-endpoints try highlighting text in the code snippets area
- Mohamed Ahmed
- It's very useful extension, but there's a problem with the extension in code snippets in Microsoft Docs site, for example: https://docs.microsoft.com/en-us/aspnet/core/migration/22-to-30?view=aspnetcore-5.0&tabs=visual-studio#authorization-for-specific-endpoints try highlighting text in the code snippets area
- Denys Čumak
- doesn't work
- Denys Čumak
- doesn't work
- Rock Zhang
- Very useful when reading code in page.
- Rock Zhang
- Very useful when reading code in page.