JSONVue
Extension Actions
CRX ID
chklaanhfefbnpoihckbnefhakgolnmc
Status
- Extension status: Featured
Description from extension meta
Validate and view JSON documents
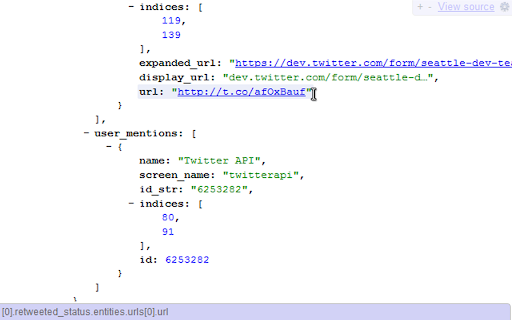
Image from store

Description from store
JSONView port for Chrome.
Original firefox extension is here: http://benhollis.net/software/jsonview/
Notes:
- JSON is validated using a client-side javascript implementation of JSONLint (http://github.com/zaach/jsonlint)
- this extension displays JSON text compliant with rfc 4627 (http://www.ietf.org/rfc/rfc4627.txt)
- The stylesheet used to display the JSON content can be customized
- JSONP (http://en.wikipedia.org/wiki/JSON#JSONP) is supported
Latest reviews
- Joe Wang
- without node-count feature
- James
- Use it daily, kodus to the developers
- Marufjon Saidov
- it's veri good extension
- Kokoy Labaymimi
- very recommanded, I use it all the time
- Moana Wong
- As I understand, you need to be on content-type 'application/json' document. And then allow the plugin to parse it by clicking on the plugin icon , select "This can be read and change site data", then select among 3 options : - "When you click the extension" - "On < example-website.com >" - "On all sites" If not on a JSON document, all parsing and reading is disabled by default which may seem like this extension is not working, but is !!
- ArchSinccubus
- It just... Doesn't work? I press the button, like the instructions say, and... Nada. No download, not even a bar or any indication that anything happens. Shame, I was hoping it would help me
- Liam
- Clicking URLs does nothing https://vsbattles.fandom.com/api/v1/Articles/Top?category=Trending&limit=250
- Rys3t_リセット
- Very helpful
- Anonymous
- Best JSON viewer extension I've used ...
- Anonymous
- Best JSON viewer extension I've used ...
- Contu Max
- Doesn't work at all.
- Spark
- Very useful! Thank you!
- Wesley Schwengle
- They changed the UI. I don't like the current way. I need to flip the prettify the JSON everytime I refresh the page. I also miss the ability the fold/unfold the JSON. It went from very usable to nice MVP. Would not recommend it anymore.
- Theodore
- Works great. View source button works fine for me in Google Chrome.
- Theodore
- Works great. View source button works fine for me in Google Chrome.
- is usual brag
- I already use this handfull extension for years. And I have a request if you dont mind. When we choose darkmode chrome, json key is not contrast to background (text white, while background is white too). Hope team dev could help with that, thanks
- is usual brag
- I already use this handfull extension for years. And I have a request if you dont mind. When we choose darkmode chrome, json key is not contrast to background (text white, while background is white too). Hope team dev could help with that, thanks
- Lalita Jain
- THE WORST APP EVER STILL HAVE TO USE IT FOR PROGESTS
- Lalita Jain
- THE WORST APP EVER STILL HAVE TO USE IT FOR PROGESTS
- Arek R
- Czytelne i wygodne przeglądanie danych w JSONie!
- Chester Yu
- Generally great tool. Would be great to have default style for dark mode and auto switching.
- Chester Yu
- Generally great tool. Would be great to have default style for dark mode and auto switching.
- ABID HASAN
- A perfect extension for day-to-day life. I forgot that I have installed it. Using it for a year now. Thank you!
- ABID HASAN
- A perfect extension for day-to-day life. I forgot that I have installed it. Using it for a year now. Thank you!
- Md. Rabiul Islam
- Nice & Excellent
- Md. Rabiul Islam
- Nice & Excellent
- Ying-Ching Chen
- nice update with color
- Ying-Ching Chen
- nice update with color
- Hyoukjoon Lee
- very useful tool
- Hyoukjoon Lee
- very useful tool
- Wicky Liao
- good job
- Wicky Liao
- good job
- IC
- Removes quotes, copy-pasting results in invalid json. I didn't find an option to keep quotes
- IC
- Removes quotes, copy-pasting results in invalid json. I didn't find an option to keep quotes
- Lindsay Frost
- Added extension with a click. Tried it on new openAlex interface with JSON response (e.g. https://api.openalex.org/authors/https://orcid.org/0000-0001-6187-6610 ) and it worked fine! My system has Chrome Version 97.0.4692.99 (Official Build) (64-bit)
- Lindsay Frost
- Added extension with a click. Tried it on new openAlex interface with JSON response (e.g. https://api.openalex.org/authors/https://orcid.org/0000-0001-6187-6610 ) and it worked fine! My system has Chrome Version 97.0.4692.99 (Official Build) (64-bit)
- Олег Лысяков
- For dark theme try to set this CSS (Settings=>Open style editor): body { white-space: pre; font-family: monospace; background-color: #262626; color: #dfdfdf; margin-left: 10%; } ::selection { color: white; background: rgba(18, 112, 250, 0.6); } .property { font-weight: bold; } .type-null { color: #cccccc; } .type-boolean { color: #fa5555; } .type-number { color: #5599df; } .type-string { color: #66cb44; } .callback-function { color: gray; } .collapser:after { content: "-"; } .collapsed > .collapser:after { content: "+"; } .ellipsis:after { content: " … "; } .collapsible { margin-left: 2em; } .hoverable { padding-top: 1px; padding-bottom: 1px; padding-left: 2px; padding-right: 2px; border-radius: 2px; } .hoverable a { color: #66cb44; } .hovered { background-color: rgba(235, 238, 249, 0.12); } .collapser { padding-right: 6px; padding-left: 6px; } Very good for eyes now 👍
- Олег Лысяков
- For dark theme try to set this CSS (Settings=>Open style editor): body { white-space: pre; font-family: monospace; background-color: #262626; color: #dfdfdf; margin-left: 10%; } ::selection { color: white; background: rgba(18, 112, 250, 0.6); } .property { font-weight: bold; } .type-null { color: #cccccc; } .type-boolean { color: #fa5555; } .type-number { color: #5599df; } .type-string { color: #66cb44; } .callback-function { color: gray; } .collapser:after { content: "-"; } .collapsed > .collapser:after { content: "+"; } .ellipsis:after { content: " … "; } .collapsible { margin-left: 2em; } .hoverable { padding-top: 1px; padding-bottom: 1px; padding-left: 2px; padding-right: 2px; border-radius: 2px; } .hoverable a { color: #66cb44; } .hovered { background-color: rgba(235, 238, 249, 0.12); } .collapser { padding-right: 6px; padding-left: 6px; } Very good for eyes now 👍
- 李早
- 大数字,精度丢失
- Kory
- https://chrome.google.com/webstore/detail/jsonview/gmegofmjomhknnokphhckolhcffdaihd/related?hl=ko 'JASONView'가 더 좋습니다.
- teahouse
- Very nice!
- teahouse
- Very nice!
- 董文龙
- 还行
- Gordon Freeman
- Перестало работать во фреймах(((
- George Pantazes
- I liked and used this extension for a while, but some things annoyed me: - The rendered JSON cannot by copied as raw JSON text. It strips off all of the quotes, meaning you have to flip back to RAW if you want to copy valid JSON. - The button to switch to raw text doesn't work for me. I had to disable the extension entirely to see the underlying raw JSON. Until the above issues are addressed, this plugin is fine for simply viewing JSON, but that's where its usefulness ends. However, since it doesn't allow copying valid JSON or flipping back to the raw text, it often creates problems when switching over to heavier tools such as a text editor. I'll be switching to and trying out the JSON Viewer extension (https://chrome.google.com/webstore/detail/json-viewer/gbmdgpbipfallnflgajpaliibnhdgobh) instead, which doesn't suffer from the above issues, and still has features like syntax highlighting and collapse/expand.
- George Pantazes
- I liked and used this extension for a while, but some things annoyed me: - The rendered JSON cannot by copied as raw JSON text. It strips off all of the quotes, meaning you have to flip back to RAW if you want to copy valid JSON. - The button to switch to raw text doesn't work for me. I had to disable the extension entirely to see the underlying raw JSON. Until the above issues are addressed, this plugin is fine for simply viewing JSON, but that's where its usefulness ends. However, since it doesn't allow copying valid JSON or flipping back to the raw text, it often creates problems when switching over to heavier tools such as a text editor. I'll be switching to and trying out the JSON Viewer extension (https://chrome.google.com/webstore/detail/json-viewer/gbmdgpbipfallnflgajpaliibnhdgobh) instead, which doesn't suffer from the above issues, and still has features like syntax highlighting and collapse/expand.
- 微笑
- good
- 微笑
- good
- Mikaël Morvan
- parfait, comme tous les outils de Gildas :)
- Mei Giyanto
- icon plus or minus is too small